Прототипирование макета сайта в Figma: Создание эффективного дизайна

Современный веб-дизайн требует не только креативности, но и системного подхода к разработке пользовательского интерфейса. Процесс прототипирования макета сайта в Figma становится важным этапом, который позволяет дизайнерам, разработчикам и заказчикам взаимодействовать и понимать функциональность будущего веб-проекта. Давайте разберемся, что такое прототипирование и почему Figma является популярным инструментом для этого процесса.
Что такое прототипирование
Прототипирование - это создание предварительной версии дизайна или функциональности в целях тестирования и оценки. В контексте веб-дизайна, прототип представляет собой интерактивную модель сайта, которая дает пользователям представление о том, как будет работать и выглядеть конечный продукт.
Прототипирование имеет несколько целей
- Тестирование концепции: Позволяет оценить идею проекта до его полной реализации.
- Взаимодействие с заказчиками: Помогает заказчикам лучше понять концепцию и внести коррективы до начала разработки.
- Оптимизация пользовательского опыта: Позволяет дизайнерам проверить удобство использования интерфейса и внести необходимые изменения.
Почему Figma
Figma - это современный веб-инструмент для дизайна интерфейсов, который предоставляет возможность создавать прототипы непосредственно в рамках одного приложения. Вот несколько причин, почему Figma так широко используется для прототипирования:
- Коллаборация в реальном времени: Figma предоставляет возможность нескольким пользователям работать над проектом одновременно, что существенно ускоряет процесс совместной разработки и обсуждения идей.
- Удобство использования: Интерфейс Figma интуитивно понятен даже новичкам, а возможности перетаскивания и редактирования упрощают создание прототипов.
- Интеграция с дизайн-системами: Figma позволяет создавать и использовать дизайн-системы, что способствует согласованности в дизайне и ускоряет процесс создания прототипов.
Шаги создания прототипа в Figma
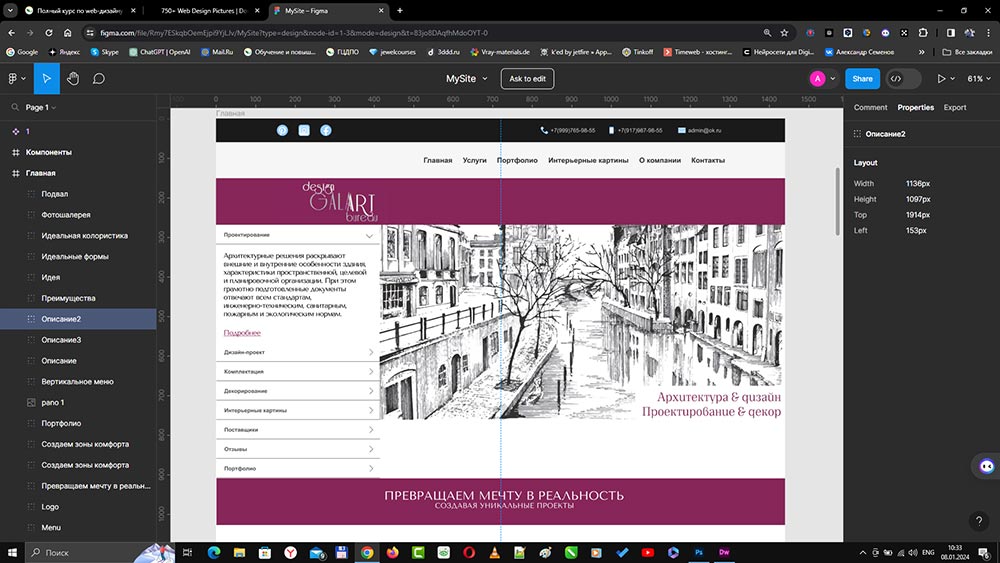
1. Создание макета:
- Используйте инструменты Figma для создания дизайна вашего сайта.
- Определите структуру страниц, расположение элементов и цветовую палитру.
2. Добавление интерактивности:
- Определите, какие элементы будут интерактивными (кнопки, ссылки, формы).
- Добавьте переходы между страницами или состояниями.
3. Прототипирование:
- Используйте режим прототипирования в Figma.
- Задайте действия при клике на интерактивные элементы: переходы, анимации, изменение состояний.
4. Тестирование:
- Протестируйте прототип, взаимодействуя с ним так, как это будет делать пользователь.
- Фиксируйте замечания и предложения для улучшения дизайна.
5. Итерации:
- Внесите коррективы в дизайн, основываясь на результате тестирования.
- Повторите процесс, пока не достигнете оптимального пользовательского опыта.
Прототипирование макета сайта в Figma - это неотъемлемый этап в создании веб-проекта, который помогает улучшить пользовательский опыт и уменьшить количество ошибок на этапе разработки. Figma предоставляет инструменты для удобного и эффективного прототипирования, делая процесс разработки веб-дизайна более гибким и коллаборативным.